当打包构建项目时,JavaScript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同代码块,然后当路由被访问的时候在加载对应组件,这样就更加高效了。
如何实现路由懒加载呢?
1、安装@babel/plugin-syntax-dynamic-import

或命令安装
npm install --save-dev @babel/plugin-syntax-dynamic-import
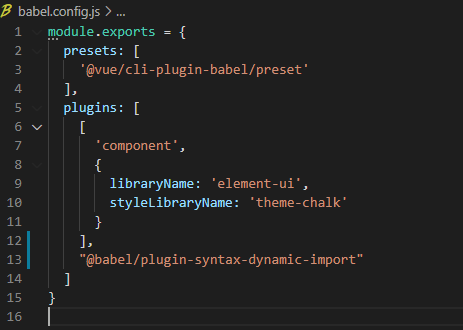
2、在label.config.js配置中声明该插件
"@babel/plugin-syntax-dynamic-import"

3、将路由改为按需加载形式,示例代码如下
const Login = () => import(‘/components/Login.vue’) const Home = () => import(‘/components/Home.vue’)