
思路:
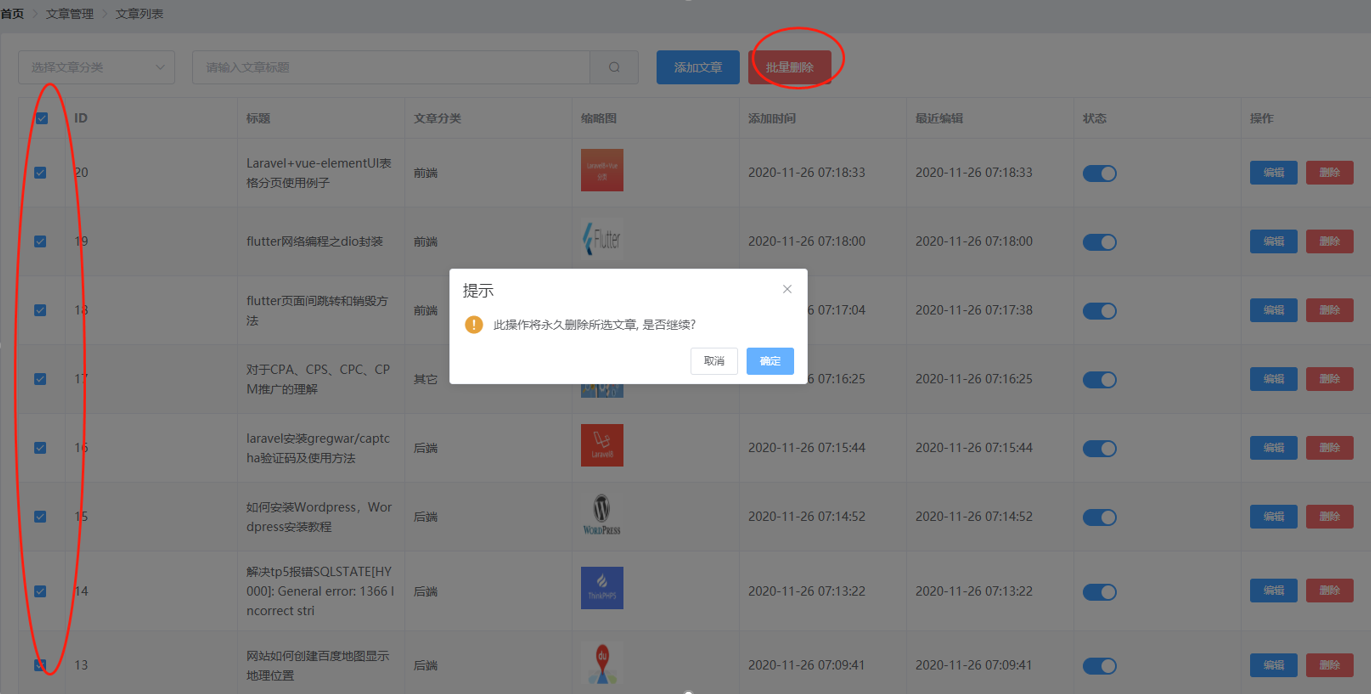
1、表格外部添加批量删除按钮
2、表格加入id字段显示和checkbox多选按钮
3、data里面定义一个ids数组,用于存储id集合
4、点击按钮获取id值,以数组方式传给后端,执行ajax删除
5、不管删除成功与否,但页面提示框关闭后,刷新列表
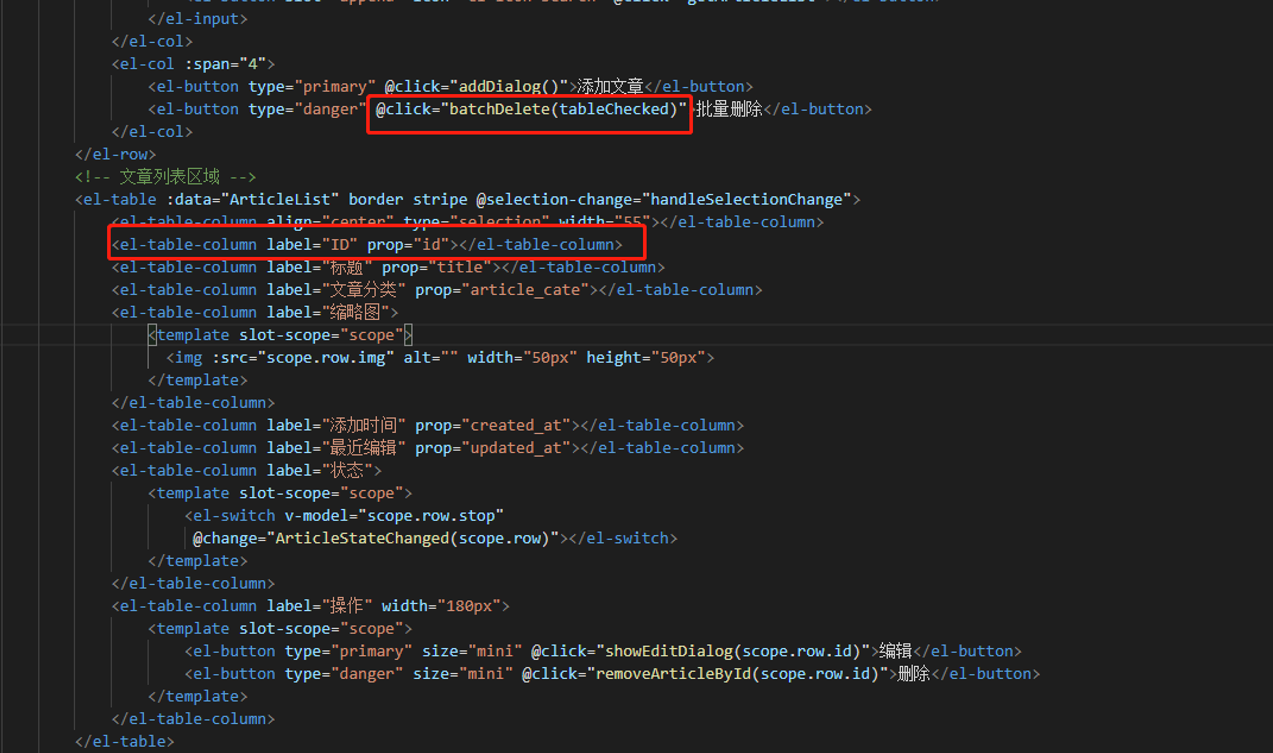
模板按钮区域添加点击方法batchDelete(tableChecked)
<el-col :span="4"> <el-button type="primary" @click="addDialog()">添加文章</el-button> <el-button type="danger" @click="batchDelete(tableChecked)">批量删除</el-button> </el-col>
模板表格区域
<el-table :data="ArticleList" border stripe @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"></el-table-column> <el-table-column label="ID" prop="id"></el-table-column> <el-table-column label="标题" prop="title"></el-table-column> <el-table-column label="操作" width="180px"> <template slot-scope="scope"> <el-button type="primary" size="mini" @click="showEditDialog(scope.row.id)">编辑</el-button> <el-button type="danger" size="mini" @click="removeArticleById(scope.row.id)">删除</el-button> </template> </el-table-column> </el-table>

逻辑代码区域
data(){
return{
tableChecked:[],//被选中的记录数据-----对应“批量删除”传的参数值
ids: [],//批量删除id
}
},
methods:{
//批量删除
async batchDelete(rows){
const confirmResult = await this.$confirm('此操作将永久删除所选文章, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}
).catch(err => err)
if (confirmResult != 'confirm') {
this.ids=[]
this.getArticleList()
return this.$message({ type: 'info', message: '已取消删除' })
}
rows.forEach(element =>{
this.ids.push(element.id)
})
const { data: res } = await this.$http.post('article/del', {id: this.ids})
if (res.code != 106) {
return this.$message.error(res.msg)
}
this.$message.success(res.msg)
this.getArticleList()
}
}