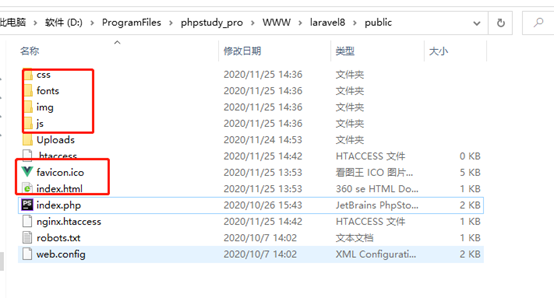
1、打包好的项目:
首先将打包好的项目放置public下,如下图

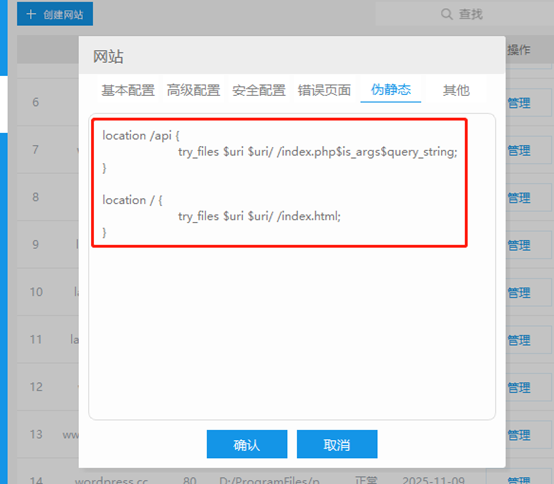
2、nginx伪静态配置
location /api {
try_files $uri $uri/ /index.php$is_args$query_string;
}
location / {
try_files $uri $uri/ /index.html;
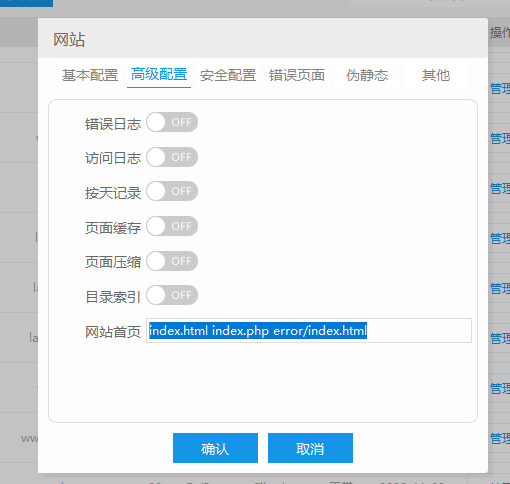
}3、默认文件配置
index.html index.php error/index.html
附:phpstudy8.0配置共用域名教程
伪静态设置为如下

高级配置中修改默认为index.html