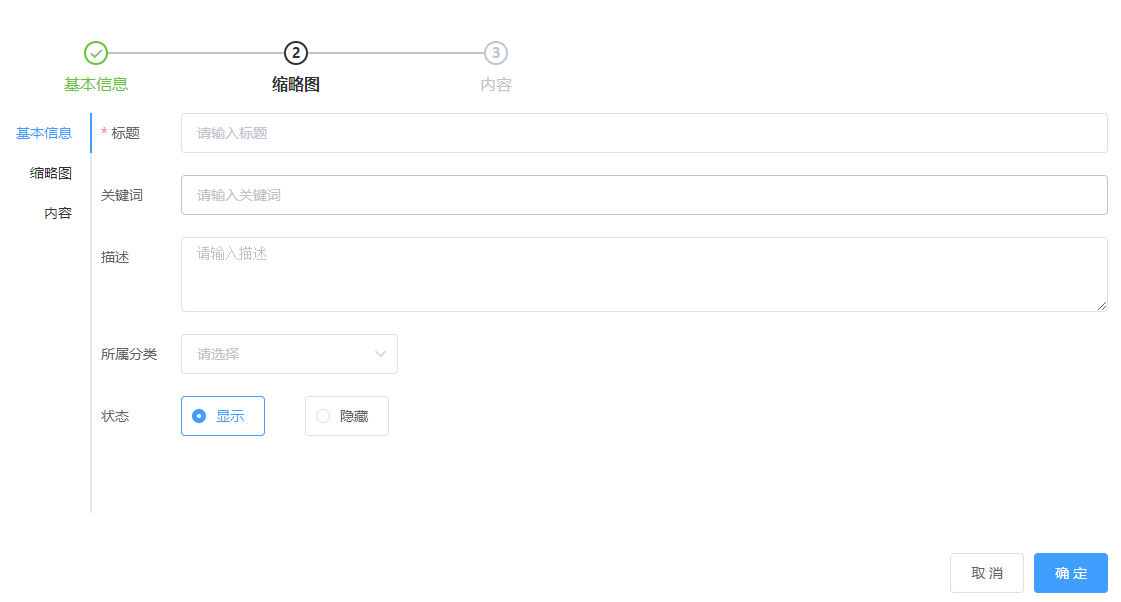
Steps 步骤条:引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
Tabs 标签页:分隔内容上有关联但属于不同类别的数据集合。
1、在element.js注册标签组件
import Vue from 'vue'
import {
Button, Form, FormItem, Input, Steps, Step
} from 'element-ui'
Vue.use(Steps)
Vue.use(Step)2、使用
<!-- 步骤条 -->
<el-steps :space="200" :active="activeIndex" finish-status="success" align-center>
<el-step title="基本信息">
</el-step>
<el-step title="缩略图"></el-step>
<el-step title="内容"></el-step>
</el-steps>
<!-- tabs栏目 -->
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px">
<el-tabs :tab-position="'left'" style="height: 200px;" v-model="activeIndex">
<el-tab-pane label="基本信息" name="1">
<el-form-item label="标题" prop="title">
<el-input v-model="addForm.title"></el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="缩略图" name="2">缩略图</el-tab-pane>
<el-tab-pane label="内容" name="3">角色管理</el-tab-pane>
</el-tabs>
</el-form>
<script>
export default {
data(){
return{
activeIndex: '1'
}
},
}