前提,已安装vue脚手架,安装脚手架工具vue-cli,常见问题参考:这篇文章, /fdetail/307.html
1、Window进入cmd命令控制台,输入
vue ui

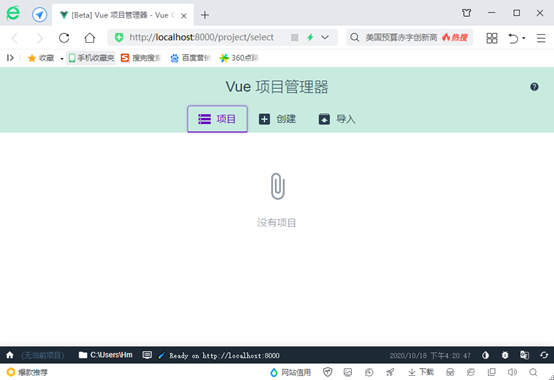
2、执行命令后,浏览器会打开创建页面。

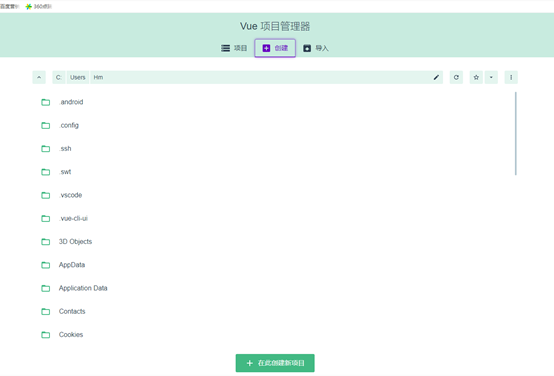
3、点击创建按钮,进入到目录选择页面

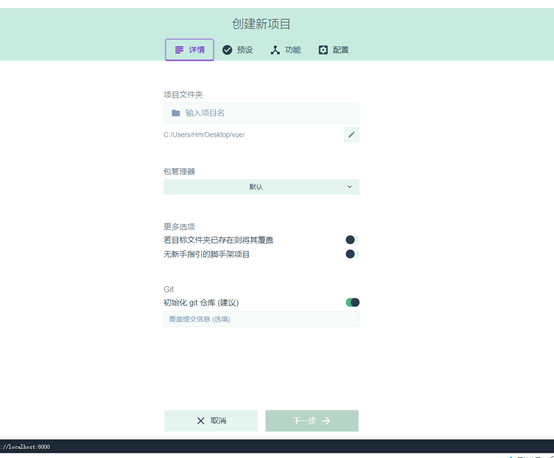
4、输入项目名,已经git初始化信息

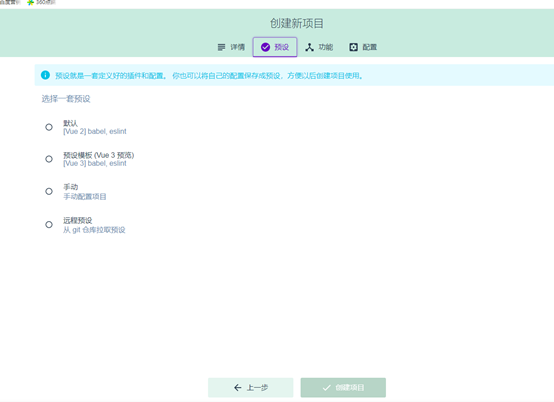
5、预设就是一套定义好的插件和配置。 你也可以将自己的配置保存成预设,方便以后创建项目使用。这里我们选择手动

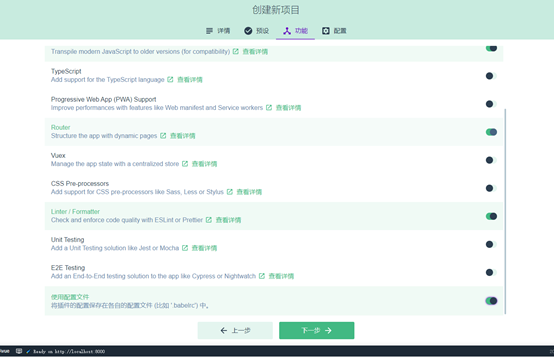
6、选择手动,进入下一步,我们安装bable、Router、Linter、使用配置文件

7、点击下一步

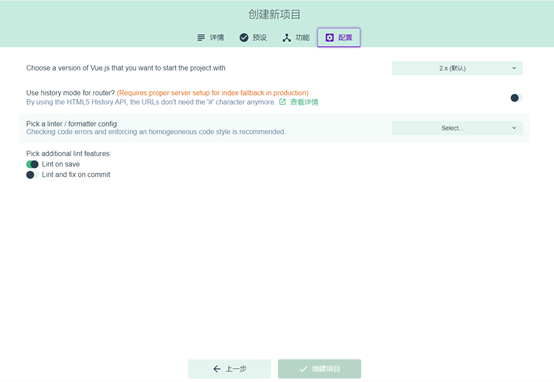
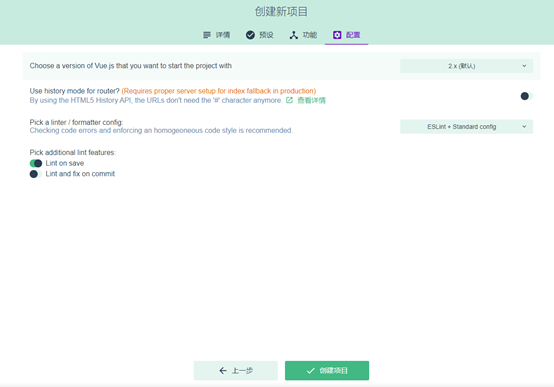
这里提示是否选择默认路由,这里我们选择关闭,最后点击创建项目

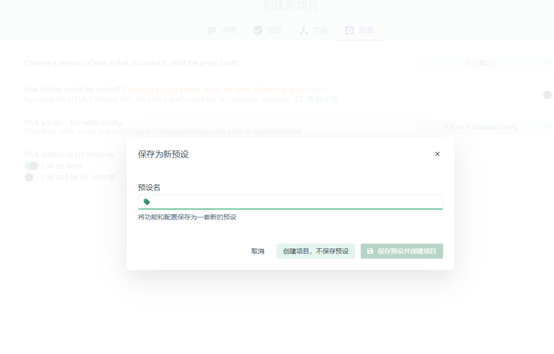
8、是否保存为预设,这里我们选择不保存

正在创建项目

经过一段时间的等待,我们的项目就创建好了。

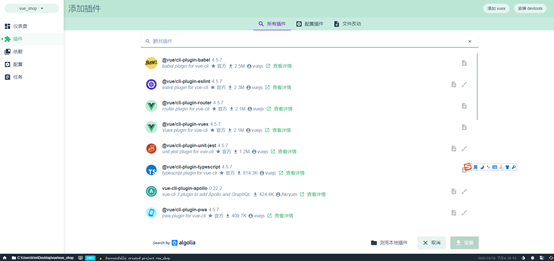
9、添加插件

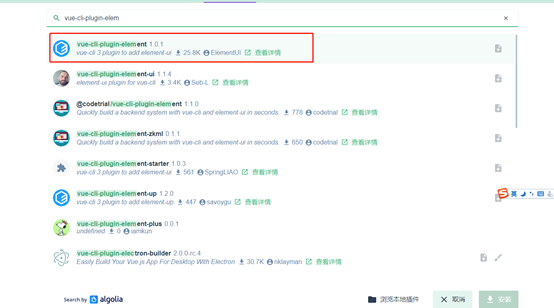
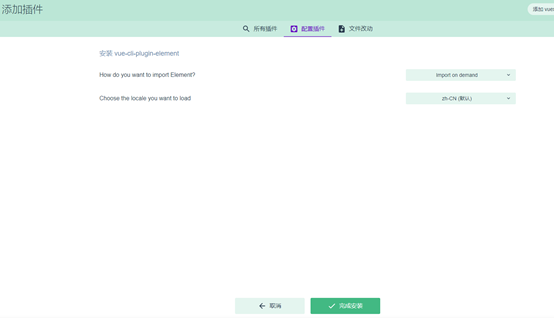
安装vue-element插件

配置插件

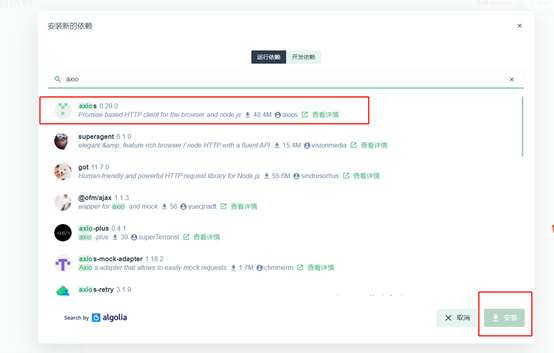
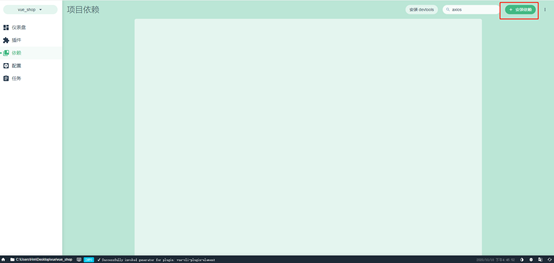
安装运行依赖axios

搜索依赖,并点击安装