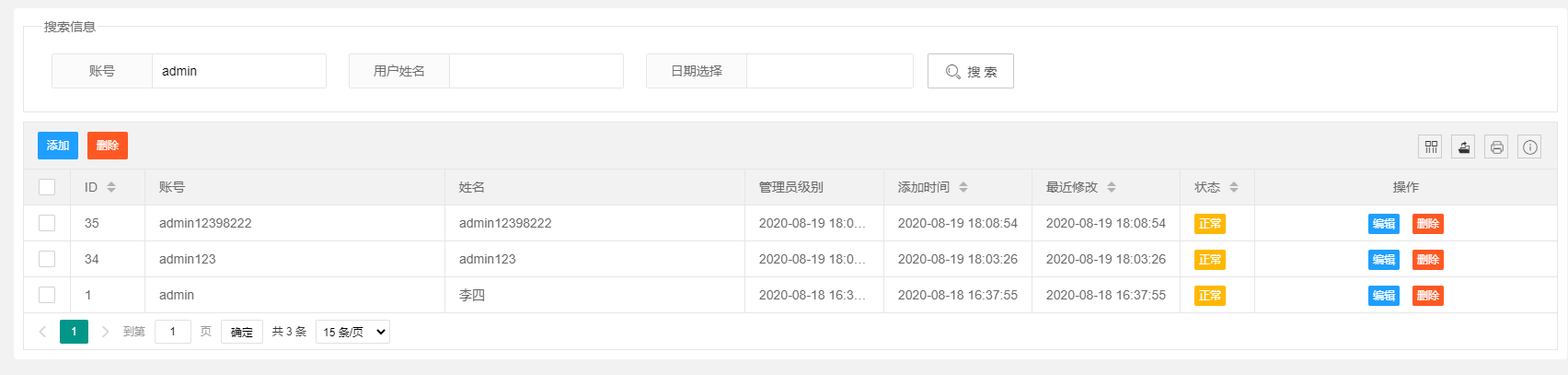
效果:

基于ThinkPHP6+Layui实现多条件搜索分页方法:
步骤1、HTML代码:
<fieldset> <legend>搜索信息</legend> <div style="margin: 10px 10px 10px 10px"> <form class="layui-form layui-form-pane" action=""> <div> <div> <label>账号</label> <div> <input type="text" name="admin_name" autocomplete="off"> </div> </div> <div> <label>用户姓名</label> <div> <input type="text" name="admin_realname" autocomplete="off"> </div> </div> <div> <label>日期选择</label> <div> <input type="text" name="created_at" id="date1" autocomplete="off"> </div> </div> <div> <button type="submit" class="layui-btn layui-btn-primary" lay-submit lay-filter="data-search-btn"><i></i> 搜 索</button> </div> </div> </form> </div> </fieldset>
步骤2、JavaScript代码:
<script>
layui.use(['form', 'table', 'laydate'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table
, laydate = layui.laydate;
//日期
laydate.render({
elem: '#date1'
});
// 监听搜索操作
form.on('submit(data-search-btn)', function (data) {
var result = JSON.stringify(data.field);
// layer.alert(result, {
// title: '最终的搜索信息'
// });
//执行搜索重载
table.reload('currentTableId', {
page: {
curr: 1
}
, where: {
searchParams: result
}
}, 'data');
return false;
});
});
</script>步骤3、后端代码:用户接收数据和处理
<?php
declare (strict_types = 1);
namespace app\union\controller;
use app\Request;
use think\facade\View;
use app\union\model\Adminlist;
class Admin{
public function getAdminlist(Request $request){
//获取每页显示的条数
$limit= $request->param('limit');
//获取当前页数
$page= $request->param('page');
$where=[];
// $where = '1=1';
if(!empty($request->param('searchParams'))){
$searchParams=json_decode($request->param('searchParams'),true);
if(!empty($searchParams['admin_name'])){
$where[] = array('admin_name', 'like', $searchParams['admin_name'].'%');
}
if(!empty($searchParams['admin_realname'])){
$where[] = array('admin_realname', 'like', $searchParams['admin_realname']);
}
if(!empty($searchParams['created_at'])){
$where[] = array('created_at', '=', strtotime($searchParams['created_at']));
}
}
$admin_list=Adminlist::where($where)
->order('id', 'desc')
->paginate($limit,false,['page'=>$page])
->toArray();
return json(['code'=>200,'msg'=>'','count'=>$admin_list['total'],'data'=>$admin_list['data']]);
}
}
?>