fijkplayer 是一个 Flutter 生态的媒体播放器,是对 ijkplayer 的 Flutter 封装,支持 Android 和 iOS。 fijkplayer 使用 ijkplayer 作为播放器内核。ijkplayer 使用 ffmpeg 进行音视频解封装和解码,同时添加了 Android 和 iOS 平台特有的硬件加速解码能力。
fijkplayer 具有和 ijkplayer 一样的播放能力,并且开箱即用,不需要使用者再去编译 ijkplayer,API易用,易于在 Flutter 项目中集成。
fijkplayer 通过纹理方式将播放器视频画面渲染接入 flutter 中,性能上优于 PlatformView 的接入方法。 fijkplayer 有内置的编译好的ffmepg 和 ijkplayer。
Github下载:https://github.com/befovy/fijkplayer
码云下载:https://gitee.com/jyblogs/fijkplayer
包含快速开始、使用指南、fijkplayer 中的概念理解:https://fijkplayer.befovy.com/docs/zh/
一、安装:pubspec.yaml
dependencies: fijkplayer: ^0.8.4
二、使用说明:编辑 lib/main.dart 文件,在开头加入如下行,引入 fijkplayer。
import 'package:fijkplayer/fijkplayer.dart';
三、Hello World
class _MyHomePageState extends State<MyHomePage> {
final FijkPlayer player = FijkPlayer();
@override
void initState() {
super.initState();
player.setDataSource(
"https://sample-videos.com/video123/flv/240/big_buck_bunny_240p_10mb.flv",
autoPlay: true);
}
@override
void dispose() {
super.dispose();
player.release();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Container(
width: ScreenUtil().setWidth(750),
height: ScreenUtil().setHeight(410),
color: Colors.black,
child: Container(
alignment: Alignment.center,
child: FijkView(
color: Colors.black,
player: player,
),
)
),
);
}
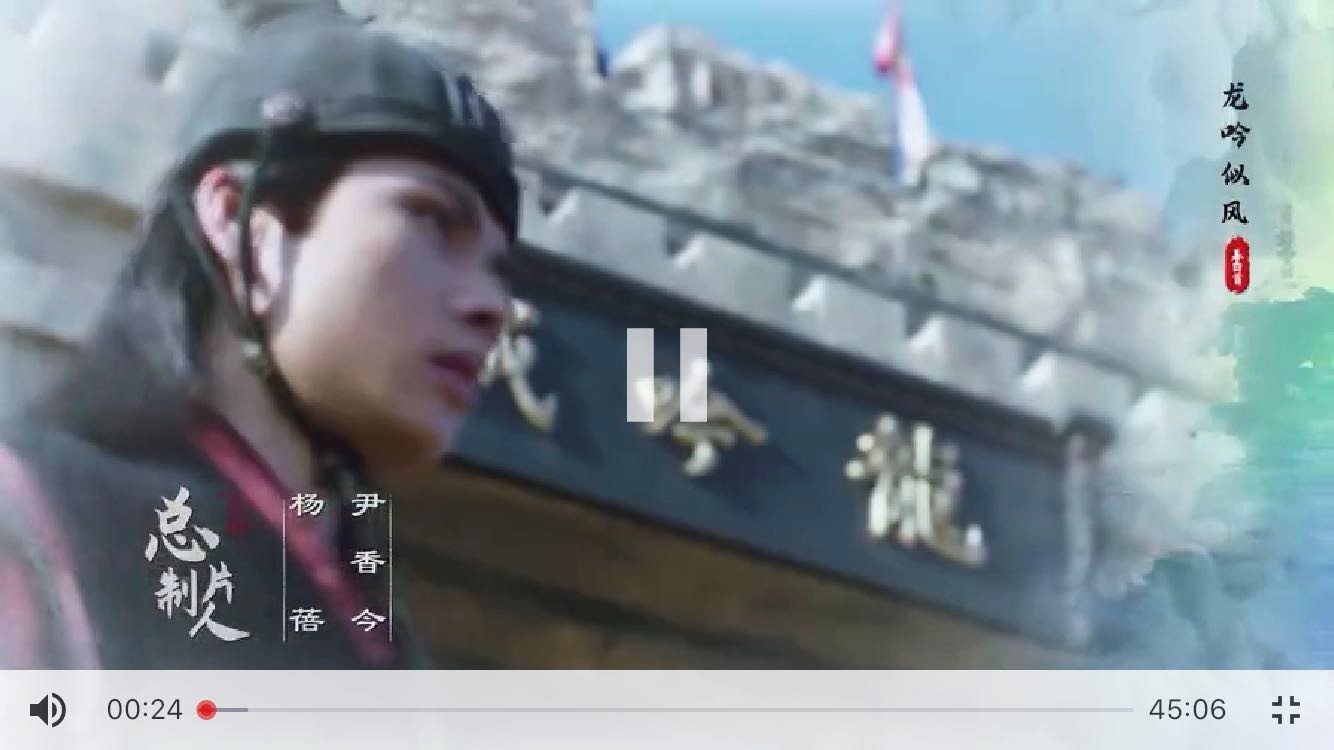
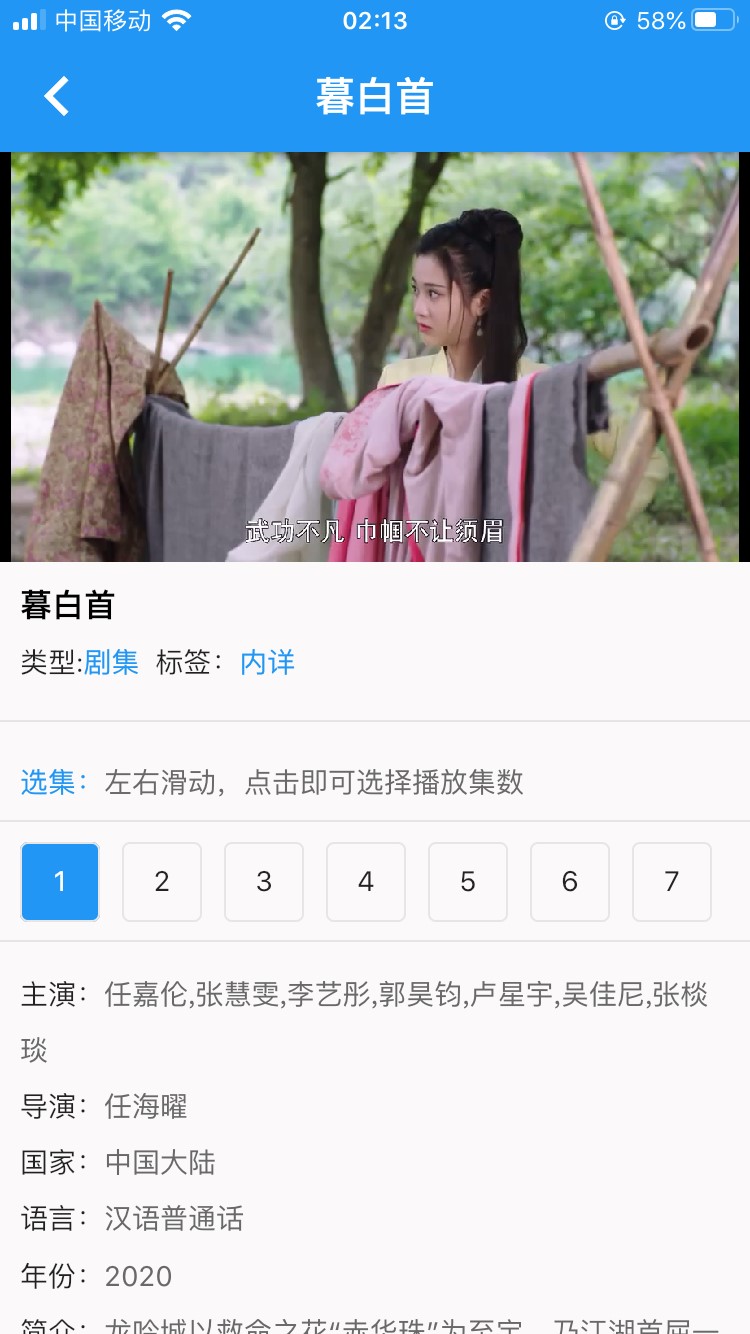
}附效果图: