轮播图在app中必不可少,最近笔者也在做app,以下是一个简单的flutter实现banner轮播图方法,提供给大家参考。
1、 安装轮播组件
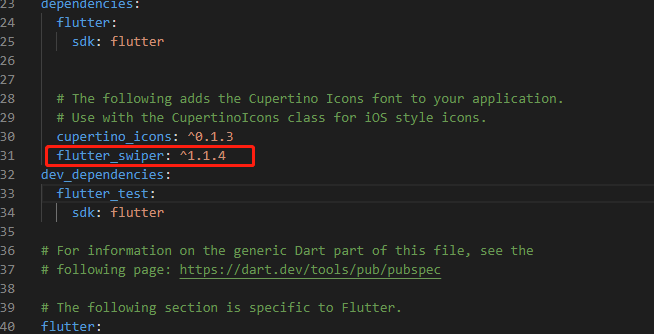
打开pubspec.yaml文件
将flutter_swiper: ^1.1.4插件添加到pubspec.yaml里面

2、实现代码:
/*
* @Author: your name
* @Date: 2020-06-13 21:00:21
* @LastEditTime: 2020-06-13 23:26:45
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \flutter_word\flutter_app\lib\navigator\tab_navigator.dart
*/
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
class HomePage extends StatefulWidget{
@override
_HomePageState createState()=>_HomePageState();
}
class _HomePageState extends State<HomePage>{
List _imageUrls=[
'https://img1.doubanio.com/view/photo/l/public/p2566812248.webp',
'https://img3.doubanio.com/view/photo/l/public/p2607105432.webp',
'https://img3.doubanio.com/view/photo/l/public/p2602855730.webp',
'https://img3.doubanio.com/view/photo/l/public/p2545908092.webp',
];
@override
Widget build(BuildContext context){
return Scaffold(
body:Center(
child: Column(
children: <Widget>[
Container(
height: 200,
child: Swiper(
itemCount: _imageUrls.length,
autoplay: true,
itemBuilder: (BuildContext context,int index){
return Image.network(
_imageUrls[index],
fit:BoxFit.fill,
);
},
pagination: SwiperPagination(),
),
),
],
),
),
);
}
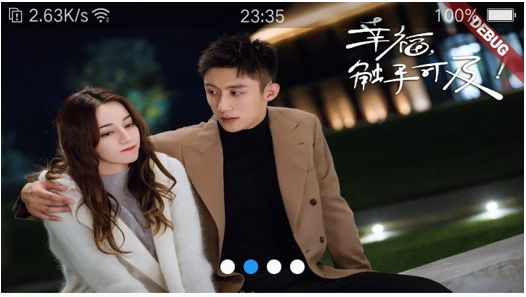
}3、效果图