1.下载cssrem 下载地址:https://github.com/hyb628/cssrem
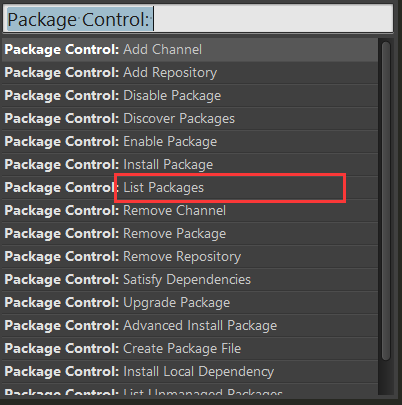
2.安装完成打开sublime text 3使用快捷键Ctrl + Shift + p 点击红色区域进入相对应的文件夹

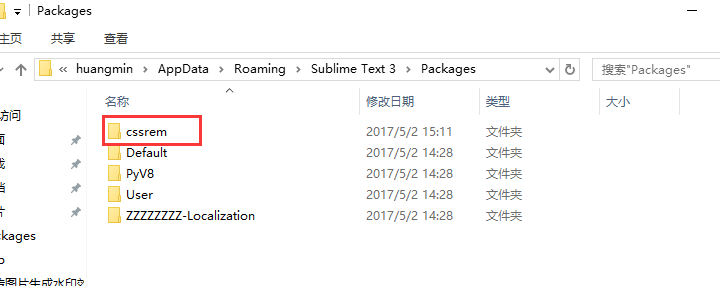
3.找到 Packages 把解压后的 cssrem 或者 cssrem-master 拷贝到 Packages 目录下

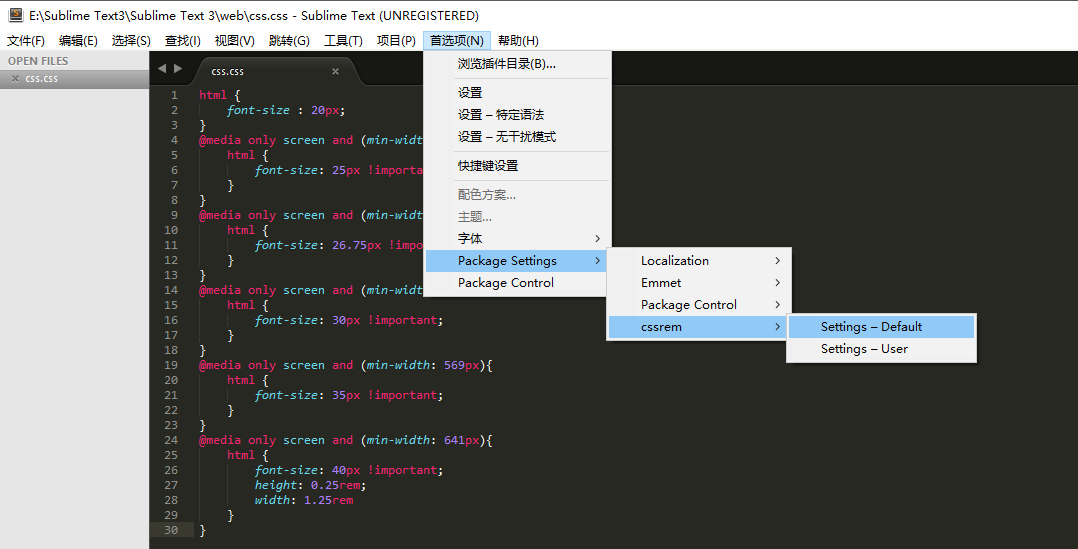
4.重启sublime text 3 就会找到下列目录

5.点击进去修改里面的代码为
{
"px_to_rem": 40, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]
}8.重启sublime text 3 新建一个css文件写样式测试就ok了